原网址:http://www.cnblogs.com/kuku/archive/2011/11/12/2246389.html
在 iOS 中,一个 UIResponder 对象表示一个可以接收触摸屏上的触摸事件的对象,通俗一点的说,就是表示一个可以接收事件的对象。
iOS 中,所有显示在界面上的对象都是从 UIResponder 直接或间接继承的。
下面是 UIResponder 类的一些定义信息:
触摸事件相关:
| 方法名称 | 说明 |
| touchesBegan:withEvent | 当用户触摸到屏幕时调用方法 |
| tochesMoved:withEvent | 当用户触摸到屏幕并移动时调用此方法 |
| tochesEnded:withEvent | 当触摸离开屏幕时调用此方法 |
| tochesCancelled:withEvent | 当触摸被取消时调用此方法 |
运动事件相关:
运动事件是指当用户以特定方式移动设置,如摇摆设置时,设置会产生运动事件,由以下几个方法进行处理:
| 方法名称 | 说明 |
| motionBegan:withEvent | 运动开始时执行 |
| motionEnded:withEvent | 运动结束时执行 |
| motionCancelled:withEvent | 运动被取消时执行 |
响应对象链相关:
| 方法名称 | 说明 |
| isFirstResponder | 指示对象是否为第一响应者,这里的第一响应者就是当前有焦点的对象,叫法挺奇怪的,第一次看到真还难以理解这个叫法所表达的意思 |
| nextResponder | 下一个响应者,在实现中,一般会返回父级对象 |
| canBecomeFirstResponder | 获取一个布尔值,指定对象是否可以获取焦点 |
| becomeFirstResponder | 把对象设置为 firstResponder 对象 |
| canResignFirstResponder | 对象是否可以取消 firstResponder 对象 |
| resignFirstResponder | 取消对象为 firstResponder 对象 |
输入视图管理相关:
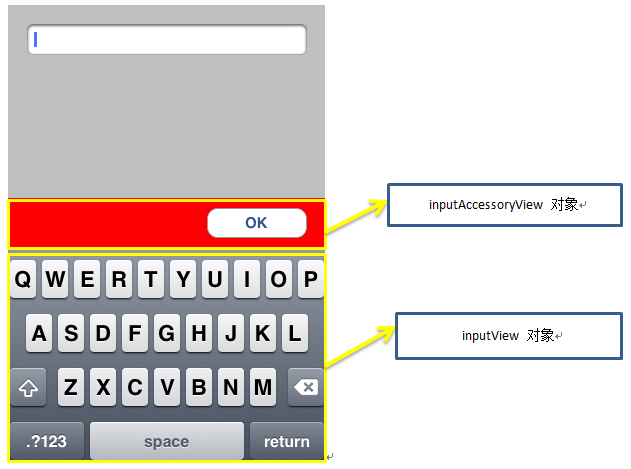
输入视图是指当对象为 firstResponder 对象时,显示另外一个视图用来处理当前对象的信息输入,如 UITextView 和 UITextField 两个对象,在 UITextField 成为 firstResponder 对象时,会显示一个系统键盘,用来输入信息。这个键盘视图就是一个输入视图了。一共有两个相关的输入视图,一个是 inputView, 另一个是 inputAccessoryView,这两个视图显示的关系如下图:

从图中可以看到, 如果 inputView 和 inputAccessoryView 两个属性都指定了相应的视图,则 inputAccessoryView 对象显示在 inputView 对象的上面。
与输入相关的还有一个 reloadInputViews 方法用来重新载入输入视图。